setembro 19, 2012 3:10 pm
Published by Equipe Shape Web
setembro 19, 2012 3:10 pm
Published by Equipe Shape Web

Um dos fatores mais importantes para manter o usuário no seu site é a velocidade do carregamento das suas páginas. O site pode ser lindo, maravilhoso, ter conteúdo de qualidade, mas se demorar demais para mostrar o conteúdo, muita gente abandona o site, principalmente os novos visitantes.
Um exemplo clássico dessa situação são os sites feitos em Flash, a maioria das pessoas não tem paciência de esperar o famoso “Loading/Carregando/Aguarde” com a porcentagem, não é verdade?
Além disso a velocidade de carregamento é um dos fatores de ranqueamento no Google, inclusive no Webmaster Tools tem um link exclusivo que diz a velocidade do seu site comparado com outros sites e no Google Analytics tem uma área para mostrar a velocidade das suas páginas com outros dados interessantes, como taxa de rejeição, taxa de saída e outros dados interessantes.
Dicas para otimizar o carregamento do seu site
- Evite INCLUDES desnecessários, seja ele em php, Javascripts, jQuery, CSS . Esse é um erro que a maioria dos desenvolvedores cometem, normalmente na página “index” tem todos os includes dos arquivos que é usado no site. Mas não é em todas que você irá usar;
- Siga o máximo, que conseguir, os padrões da W3C;
- Seja gente boa com seu navegador. Coloque a largura e altura das imagens e não se esqueça de fechar a tag ( <img /> );
- Use o cache do navegador. Têm imagens, scripts que não precisam ser carregados novamente toda vez que o usuário acessar o site, usando o cache você deixa uma cópia desses arquivos no navegador do usuário.
- Evite o uso de SCRIPTS .PHP para redimensionar fotos. Prefira sempre gerar thumbnail. Nada de forçar o redimensionamento da foto, além de ficar muito feio, demora demais para carregar;
- Use a tag <table> apenas para tabelas e não para estruturar seu site;
- Cuidado com o exagero. Muita imagem, muito vídeo, muito swf, atrapalham e muito;
- Não seja preguiçoso, tem muita coisa simples que dá pra fazer com CSS e jQuery em vez de fazer com imagem ou flash. Basta você querer e deixar de lado a preguiça;
- Estilo diretamente na tag deixa seu código lento;
- Evite separar em vários arquivos o que pode ter em um só. Compacte o seu CSS em um arquivo, o mesmo para Javascripts e outros;
- Não abuse de redirecionamentos;
- Seu público está em todas as redes sociais? Muito provável que não. Então não coloque aquele exagero de ícones como opção de compartilhamento, use apenas o necessário.
- É desenvolvedor e usa PHP? Clique neste link e veja as melhores práticas para agilizar seu código.
E como dica final é usar o Plugin para Firefox, o Firebug , ele tem uma aba dedicada para testar a velocidade do seu site e mostrar os erros. Caso não queira instalar nenhum plugin, existe uma ótima ferramenta do Google, o PageSpeed Insights, é só colocar o endereço do seu site que ele te mostra a nota do seu site de 0 a 100, além disto te dá dicas para solucionar os seus problemas e deixar a sua página muito mais rápida. Lembre-se nem sempre o mais bonito é o melhor e mais funcional, não deixe de pensar na velocidade de carregamento, pois ela influenciará muito na conversão($$) do site.
Por: Alexandre Montello
Categorised in: Artigos
This post was written by Equipe Shape Web
 setembro 12, 2012 5:54 pm
Published by Angely Ortiz
setembro 12, 2012 5:54 pm
Published by Angely Ortiz

Sabe aqueles dias que você está sem paciência até com sua sombra e responde do jeito que quiser a quem quiser? Esqueça isso!
Sabe aquele dia que você não quer ser simpático com ninguém? Esqueça isso!
Sabe aqueles dias que você quer mandar todo mundo para o Inferno? Esqueça isso!
Isso tudo sabe por quê? Bem, vamos falar sobre respostas indevidas a clientes e suas consequências. Na internet tudo toma uma proporção muito grande e em pouco tempo, então é muito importante que as mídias sociais de sua empresa sejam gerenciadas por alguém que tenha plena consciência disso.
Muitas vezes nos deparamos com pessoas um tanto quanto deficientes de gentileza, e nesse troca-troca de mensagens entre cliente e empresa isso é ainda mais comum, ainda mais se a empresa dona do perfil fizer parte do meio de prestação de serviços ou produtos. É aí que o bicho pega, porque algumas empresas não se dão conta de que apenas uma mensagem mal elaborada pode gerar um caos gigantesco.
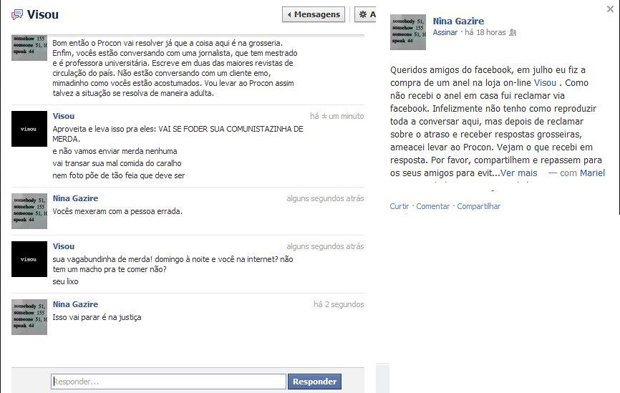
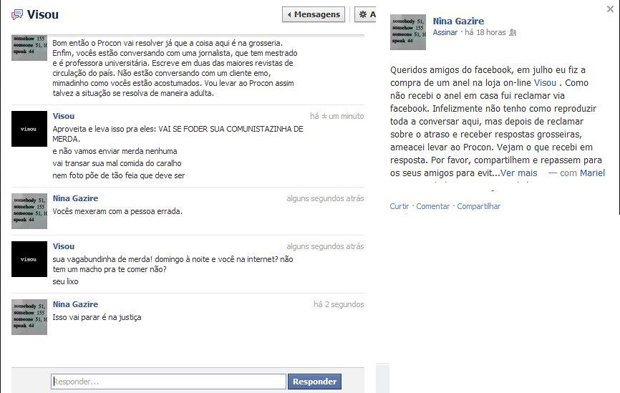
Esta semana tivemos um bom exemplo disso, foi da loja “Visou” que comercializa roupas e acessórios. Uma de suas clientes não recebeu o anel que havia encomendado, e na mais natural das atitudes, foi reclamar o atraso. Até aí, nada muito fora do normal, o problema foi a resposta que ela teve.
Parece que o Social Media deles estava um pouco “fora de si”, em um dia de pouca paciência ou problemas pessoais, que seja. Mas a conversa foi a seguinte:

Esse tumulto todo fez com que o “despaciênciado” pedisse desculpas numa retração pública, assumindo toda a responsabilidade do mau andamento da conversa. Mas isso não foi o suficiente, mesmo com uma das donas da loja entrando em contato com a cliente ofendida, a imagem da loja ficou denegrida por culpa de alguém que não mediu as palavras. É aí que devemos sempre ressaltar, não importa o que aconteça, não é você que está respondendo ao cliente, é a empresa. Por mais sem paciência que você tenha acordado, sem a mínima vontade de ser gentil ou com a maior vontade de matar a todos, a sua resposta jamais deverá transparecer uma pessoa rude ao outro lado da conversa.
Então por mais grosseira que seja a pessoa ao outro lado, a empresa jamais deve responder a altura. O ideal é sempre manter uma linha neutra, sem “queridinho”, muito menos “sua vaca”. E esqueça um pouco daquela sua vontade de mandar o internauta chato pro inferno 🙂
Categorised in: Mídias Sociais
This post was written by Angely Ortiz
setembro 5, 2012 3:40 pm
Published by Edgar da Silva

Essa semana aqui no blog, resolvemos abordar um tema que influencia em boa parte do visual de um site: a tipografia.
Apesar da sua importância, poucos profissionais tem o cuidado de planejar a fonte adequada na criação de projetos web. Levar em consideração legibilidade, combinação de fontes e adaptação em diversos dispositivos são questões importantes na hora de publicar um novo projeto.
Escolher a família tipográfica adequada para cada projeto vai muito além de questões estéticas, cada fonte tem seu uso adequado e deve estar alinhada com o que um site precisa demonstrar para seus usuários.
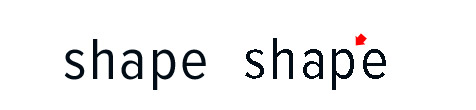
Serifada vs Não serifada

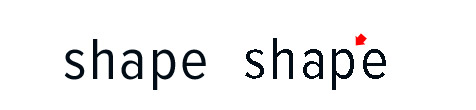
Nesse primeiro post vamos falar da função de fontes serifadas e não serifadas. Fonte serifadas são indicadas para longos textos. Na imagem acima, uma básica diferença entre fontes serifadas e não serifadas
As terminações marcadas pelos pontos amarelos nas fontes as definem como uma fonte serifada, herança da época em que escrevíamos com pena. Já nas fontes não serifadas, as terminações são retas.
Algumas dicas importantes:
1) Escolha fontes com boa leitura inclusive em tamanhos reduzidos. Boas fontes são a Georgia, Skolar, Vani;

2) Procure por tipografias que tenham sido projetadas para web, elas são melhores reinderizadas pelos browsers ;
3) Escolha fontes que estejam disponíveis na maioria dos sistemas operacionais, ou utilize algum serviço online de destruição de fontes. http://www.google.com/webfonts
4) Leve em consideração o tempo de carregamento de uma fonte;
5) Ao combinar fontes, prefira uma combinação bastante contrastada para que não haja erros nas informações que você deseja destacar.
Uma boa tipografia irá enaltecer o conteúdo do seu site, a escolha adequada fará com que as pessoas se sintam confortáveis ao ler suas informações.
Categorised in: Artigos
This post was written by Edgar da Silva